“Una raccolta di suggerimenti e trucchi per sviluppatori, volutamente brevi e immediati”
Ordinamento iniziale in una jQuery DataTables
- Giugno 06, 2019
- by
- Donatantonio
Abbiamo già visto come creare velocemente una tabella con jQuery DataTables, ma ci siamo resi conto che di default il plug-in effettua un ordinamento delle righe in base al contenuto della prima colonna.
Difatti DataTable, se richiamato con i parametri di base, propone la tabella con la funzione di ordinamento disponibile per ogni colonna ma inizialmente ordinata per la prima colonna in maniera ascendente.
Può risultare utile presentare inizialmente la tabella con un ordinamento ben preciso, ad esempio se avessimo come dati delle anagrafiche potrebbe risultare necessario ordinare per età oppure per comune di nascita, etc…
L’opzione da utilizzare in fase di inizializzazione di DataTable è order.
L’opzione order accetta esclusivamente un array di array; precisamente un array contenente per ciascuna posizione un array con sole due posizioni: numero della colonna da ordinare e tipo di ordinamento.
Se ad esempio volessimo ordinare la tabella per la terza colonna in ordine crescente dovremmo scrivere:
<script type="text/javascript">
$('#idTabella').DataTable({
"order": [[2, 'asc']],
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.19/i18n/Italian.json"
}
});
</script>
E’ necessario considerare che il conteggio delle colonne inizia sempre per 0 (zero), quindi la prima colonna è 0, la seconda 1, la terza 2 e così via. Il parametro ‘asc‘ indica in maniera ascendente, viceversa ‘desc‘ in maniera discendente.

E’ possibile effettuare anche un ordinamento doppio, scegliendo ad esempio di ordinare per la terza colonna e la quarta insieme. E’ chiaro in questo caso perchè l’opzione order richiede come parametro un array:
<script type="text/javascript">
$('#idTabella').DataTable({
"order": [[2, 'asc'], [3, 'asc']],
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.19/i18n/Italian.json"
}
});
</script>
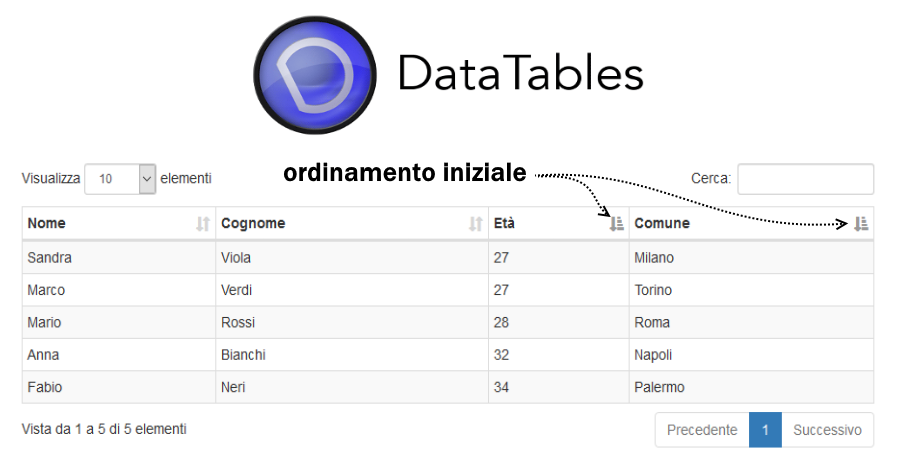
La presenza di un ordinamento iniziale sarà ulteriormente visibile grazie all’icona di ordinamento presente sull’intestazione delle colonne ordinate.
Ecco la nostra tabella jQuery DataTables ordinata per terza e quarta colonna:
Scarica il codice completo cliccando qui.
Scopri altri Tips & Tricks.









