“Una raccolta di suggerimenti e trucchi per sviluppatori, volutamente brevi e immediati”
Disabilitare l’ordinamento per tutte le colonne di una jQuery DataTables
- Giugno 07, 2019
- by
- Donatantonio
Abbiamo già visto come creare velocemente una tabella con jQuery DataTables, ma ci siamo resi conto che di default il plug-in permette di effettuare l’ordinamento delle colonne cliccando sull’intestazione della tabella.
Difatti DataTable, se richiamato con i parametri di base, propone la tabella con la funzione di ordinamento disponibile per ogni colonna.
Ma se volessimo disabilitare completamente (per tutte le colonne) l’ordinamento?
 L’opzione da utilizzare in fase di inizializzazione di DataTable è ordering che se non dichiarato è avvalorato di default a true.
L’opzione da utilizzare in fase di inizializzazione di DataTable è ordering che se non dichiarato è avvalorato di default a true.
Se ad esempio volessimo quindi disabilitare completamente l’ordinamento dovremmo scrivere:
<script type="text/javascript">
$('#idTabella').DataTable({
"ordering": false,
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.19/i18n/Italian.json"
}
});
</script>
In questo modo la DataTable sarà presentata senza possibilità di ordinamento ed inoltre la sequenza di righe sarà fedele a quella definita all’interno del codice HTML. A tal proposito si ricorda che di default -con ordinamento attivo- il plug-in propone la tabella ordinata per i valori della prima colonna.
Se invece volessimo disabilitare l’ordinamento solo per determinate colonne dovremmo procedere in modo diverso, clicca qui per scoprire il relativo Tips&Tricks.
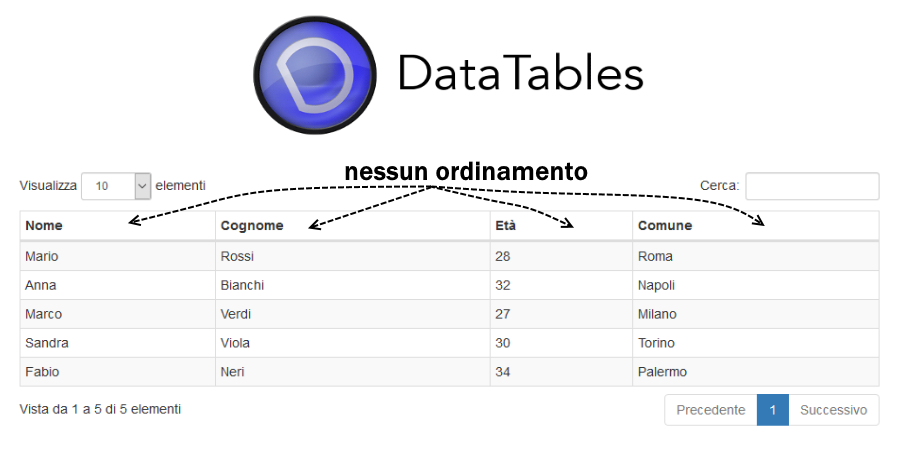
Ecco la nostra tabella jQuery DataTables senza funzioni di ordinamento:
Scarica il codice completo cliccando qui.
Scopri altri Tips & Tricks.









