Validazione del codice HTML
- Maggio 04, 2011
- by
- Donatantonio
Il W3C.
L’organizzazione che si occupa di standardizzare la sintassi del linguaggio HTML (il W3C: World Wide Web Consortium) ha rilasciato diverse versioni di questo linguaggio (HTML 2.0, HTML 3.2, HTML 4.0); e, da un certo punto in poi, l’HTML si è evoluto in XHTML (si tratta dell’HTML riformulato come linguaggio XML).
La versione dell’HTML a cui si farà riferimento è l’ultima rilasciata: si tratta dell’HTML 4.01.
Si è detto che l’HTML si è evoluto in XHTML; ci sono però ottime ragioni per incominciare a studiare l’HTML e non l’XHTML:
- di fatto l’HTML verrà utilizzato ancora per diversi anni come linguaggio principe delle pagine web;
- alcuni concetti di XHTML richiedono già una certa esperienza. L’HTML è più immediato e consente di incominciare subito a produrre documenti web;
chi conosce l’XHTML non può non conoscere l’HTML. La conoscenza dell’HTML è infatti il prerequisito essenziale. Le differenze tra i due linguaggi non sono così marcate e passare dall’uno all’altro non richiede poi molta fatica.
Il DOCTYPE.
Il W3C, ha esplicitamente definito l’HTML come un’applicazione SGML che, pertanto, deve aderire agli standard internazionali ISO 8879.
La DTD (Document Type Definition) di un documento HTML definisce i marcatori (tag) e la sintassi utilizzata per creare il documento stesso.
Una pagina HTML valida deve dunque contenere il <!DOCTYPE> (o Document Type Declaration) che ne dichiara la versione ed la relativa DTD cui è conforme.
Il <!DOCTYPE> è quel piccolo pezzo di codice che precede tutti i tag di un documento HTML.
Può assumere una sintassi di questo genere:
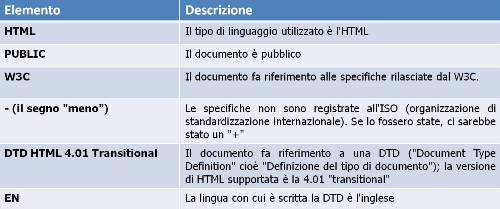
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN“ http://www.w3.org/TR/html4/loose.dtd>
Questa riga fornisce le seguenti informazioni:

Inoltre, se necessario, è possibile specificare l‘indirizzo di riferimento a cui è possibile trovare la DTD se omesso il browser non darà errore dato che gli URL a cui trovare la documentazione sono universalmente noti.
Per quel che riguarda l’HTML le indicazioni possibili sono tre:
- Strict, che è una DTD particolarmente rigorosa. Esclude ogni elemento che riguarda il layout e non è consentito l’uso degli elementi deprecati;
- Transitional, che è una versione temporanea, per consentire il passaggio da una specifica all’altra. Nella DTD transitional i tag deprecati sono ammessi. Questa DTD andrà bene nella maggior parte dei casi;
- Frameset, che è la DTD che riguarda i frames.
Una volta definita la DTD il browser conosce esattamente come dovrebbe leggere e visualizzare la pagina HTML. La DTD è essenziale soprattutto quando si vuol validare il codice html.
Validazione HTML.
Nonostante non sia obbligatorio validare il codice html è buona norma, soprattutto per chi intende realizzare pagine web di livello professionale, effettuare il controllo del codice alla ricerca di errori.
Validare consiste essenzialmente nel controllare che il codice risponda alla DTD a cui è associata e che non ci siano errori di annidamento e nomenclatura dei tag.
A tale scopo il W3C mette a disposizione, tramite il sito ufficiale del consorzio, uno strumento di validazione on-line accessibile al seguente indirizzo: http://validator.w3.org/.
Lo strumento in questione permette di verificare una pagina html tramite url diretto oppure, qualora il file sia in locale, caricando il file html tramite apposita procedura.
Una volta che il controllo del codice è terminato, il validatore segnala eventuali errori e avvertimenti, indicando per ognuno di essi il numero di riga e riportando la porzione di codice incriminato.
Nel momento in cui il codice risulta valido viene rilasciato un logo applicabile alla pagina che certifica la validità del codice.








