Html: realizzare un menu (esercizio guidato)
- Maggio 28, 2011
- by
- Donatantonio
Come detto nelle lezioni precedenti, i link permettono di collegare tra loro le varie sezioni di un sito web.
Solitamente lo strumento che viene reso disponibile agli utenti per accedere alle varie pagine è il cosiddetto menu. Nel menu sono raccolti e ordinati i link alle varie pagine.
Gli aspetti grafici dei menu sono vari e spesso molto accattivanti, devono non solo facilitare la navigazione del sito ma anche attirare l’attenzione dell’utente verso i vari contenuti proposti.
Progettazione del menu.
Il menu che realizzeremo sarà un menu di tipo orizzontale. I vari link saranno disposti l’uno di fianco all’altro all’interno di bottoni dalla forma rettangolare.
Grazie alle conoscenze fin’ora acquisite utilizzeremo DIV e paragrafi per disporre i vari elementi del menu. Inoltre verrà introdotto un minimo di regole di stile per rendere più gradevole l’aspetto del menu.
Ecco il codice html completo:
<html> <head> <title>MENU</title> </head> <body> <h2 align='center'>Titolo del sito</h2> <div align='center' style='background-color:blue; padding:4px;'> <span style="background-color:orange; border:2px solid black; padding:4px; width:150px"><a href='#'>HOME</a></span> <span style="background-color:orange; border:2px solid black; padding:4px; width:150px"><a href='#'>CHI SIAMO</a></span> <span style="background-color:orange; border:2px solid black; padding:4px; width:150px"><a href='#'>DOVE SIAMO</a></span> <span style="background-color:orange; border:2px solid black; padding:4px; width:150px"><a href='#'>CONTATTI</a></span> </div> <hr/> <p align='justify'> Quel ramo del lago di Como, che volge a mezzogiorno, tra due catene non interrotte di monti, tutto a seni e a golfi, a seconda dello sporgere e del rientrare di quelli, vien, quasi a un tratto, a ristringersi, e a prender corso e figura di fiume, tra un promontorio a destra, e un'ampia costiera dall'altra parte; e il ponte, che ivi congiunge le due rive, par che renda ancor più sensibile all'occhio questa trasformazione, e segni il punto in cui il lago cessa, e l'Adda rincomincia, per ripigliar poi nome di lago dove le rive, allontanandosi di nuovo, lascian l'acqua distendersi e rallentarsi in nuovi golfi e in nuovi seni… …. </p> <hr/> </body> </html>
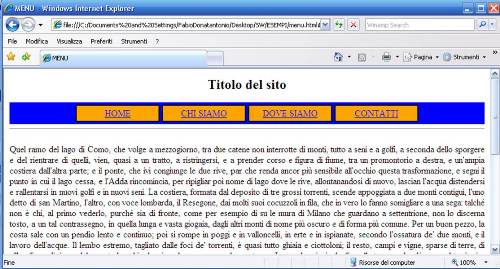
Una volta salvato il file con estensione .html il risultato è il seguente:

Analizzando il codice html si può innanzitutto notare la nidificazione di tag DIV, SPAN e A per realizzare la parte alta della pagina.
Andando per ordine, all’interno del tag body viene definito innanzitutto un titolo grazie al tag <h2>, le successive righe di codice implementano il menu orizzontale: un DIV contenitore con allineamento centrale al quale è associato la seguente riga di stile che definisce un colore di sfondo e una spaziatura interna di 4px:
style=’background-color:blue; padding:4px;‘
Nelle lezioni dedicate al CSS saranno approfondite le regole di stile.
Il DIV conterrà i singoli bottoni che comporranno il menu, dove ogni bottone sarà identificato da uno span al cui interno sarà presente il link:
<span style="background-color:orange; border:2px solid black; padding:4px; width:150px">
<a href=‘index.html'>HOME</a>
</span>
Tralasciando nel dettaglio le regole di stile è importante notare la sintassi e la nidificazione del link.
Continuando ad analizzare il codice si può notare la presenza di un separatore lineare <hr/> e la presenza di un paragrafo che racchiude il testo della pagina.
Fabio Donatantonio. Analista e sviluppatore full-stack di applicazioni web in linguaggio PHP. Professore a Contratto per le cattedre di Fondamenti di Informatica e Archivistica Digitale presso Università degli Studi eCampus. Dal 2008 curatore del sito www.donatantonio.net, da sempre appassionato di programmazione, mare, sigari e... musica.








