Html: le tabelle
- Giugno 22, 2011
- by
- Donatantonio
Oltre che testo e immagini spesso è necessario inserire dei dati in tabelle e visualizzarle a video all’interno di pagine web.
Inoltre spesso una struttura tabellare è utilizzata per realizzare il layout di un sito web e per disporre i diversi elementi che costituiscono la pagina html. Ad esempio per formattare la pagina con un menu superiore, una barra laterale e un corpo centrale si utilizza una tabella con due colonne di cui una di larghezza minore per il menu laterale e una colonna larga per il corpo.
Per realizzare una tabella è necessario definire il tag:
<table border='1'> … … </table>
Al cui interno andranno specificate per ogni riga le celle che la compongono e quindi il contenuto. A tale scopo è necessario introdurre due tag fondamentali:
-
TR è il tag che definisce una riga di una tabella;
-
TD è il tag che definisce una singola cella della tabella.
La sintassi completa per realizzare una tabella è quindi la seguente:
<table border='1'>
<tr>
<td>Cella</td>
…
</tr>
…
</table>
E’ necessario, così come definito nelle lezioni precedenti, attenersi ad una corretta nidificazione dei tag. Nel caso delle tabelle il tag TD deve essere sempre instanziato all’interno del tag TR.
Il codice html seguente descrive un esempio completo di tabella:
<html>
<head>
<title>TABELLE HTML</title>
</head>
<body>
<h2 align='center'>La prima tabella</h2>
<table border='1'>
<tr>
<td>Cella 1</td>
<td>Cella 2</td>
</tr>
<tr>
<td>Cella 3</td>
<td>Cella 4</td>
</tr>
<tr>
<td>Cella 5</td>
<td>Cella 6</td>
</tr>
<tr>
<td>Cella 7</td>
<td>Cella 8</td>
</tr>
</table>
</body>
</html>
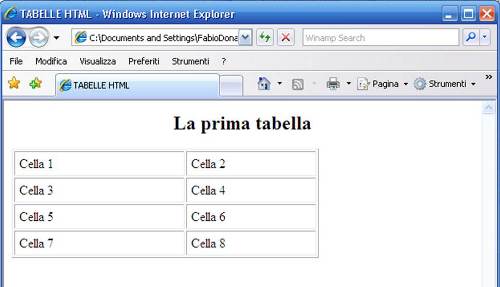
Analizzando il codice si evidenzia la presenza di una tabella con bordo di 1px composta da quattro righe e due colonne.
Il risultato all’interno del browser è il seguente:

Intestazione delle tabelle
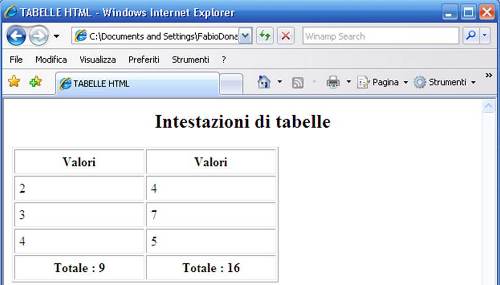
E’ buona norma, soprattutto in presenza di tabelle che contengono dati, impostare una riga iniziale che funga da intestazione per le tabelle.
La sintassi è simile a quella vista per realizzare una singola riga con l’unica differenza che al posto del tag TD va utilizzato il tag TH:
<tr> <th>TITOLO COLONNA 1</th> <th>TITOLO COLONNA 2</th> … </tr>
Il browser interpreterà il tag TH ed evidenzierà il contenuto utilizzando un carattere in grassetto e lo allineerà al centro della cella. Nonostante solitamente questo tag si usi nella prima riga della tabella, nulla vieta di utilizzare il tag TH in altri punti della stessa, come ad esempio riga del totale in fondo ad una tabella:

Altri attributi del tag TD
Tra gli attributi maggiormente utilizzati per il tag TD se ne identificano essenzialmente due: ALIGN e VALIGN, che rispettivamente hanno la funzione di definire un allineamento orizzontale e verticale del contenuto della cella.
Ad esempio scrivere la seguente riga di codice html:
<td align='center' valign='top'>
Contenuto della cella...
</td>
comporta un allineamento al centro del contenuto della cella (align=’center’) ed inoltre un allineamento verso l’alto (valign=’top’) dello stesso contenuto.
Altri valori che può assumere l’attributo valign sono: BOTTOM, MIDDLE e BASELINE.
Di default la maggior parte dei browser utilizza MIDDLE come valore di valign.