Html: i segnalibri
- Maggio 17, 2011
- by
- Donatantonio
Un link oltre che puntare all’inizio di un nuovo documento HTML, permette di visualizzare il documento attualmente aperto a partire da un determinato punto che chiameremo segnalibro.
Questi tipi di link vengono denominati link interni, difatti sono definiti in una pagina HTML e puntato ad una porzione della stessa pagina.
Per realizzare un link interno è necessario procedere in questo modo:
-
definire il segnalibro assegnandogli un nome univoco;
-
definire un link che conduca al segnalibro.
La seguente riga di codice descrive un segnalibro o ancora:
<a name="capitolo1"></a>
Il nome capitolo1 viene assegnato al link dall’attributo name dell’elemento a. Il link che permetterà di raggiungere il segnalibro sarà:
<a href="#capitolo1">Vai al capitolo 1</a>
Il tag a definisce un link ipertestuale con l’ancora capitolo1 come destinazione. Il simbolo # indica al browser che l’ancora va ricercata all’interno della pagina attuale.
Diversamente è possibile collegare un link ad un segnalibro definito in un’altra pagina nel seguente modo:
<a href="index.html#capitolo1">Vai al capitolo 1</a>
In questo caso l’ancora capitolo1 sarà ricercata nella pagina index.html.
I link interni vengono utilizzati soprattutto per facilitare la lettura e navigazione di pagine HTML con un grande contenuto di informazioni.
Utilizzo dei segnalibri.
Lo scopo principale di un segnalibro html è quello di facilitare la navigazione di pagine complesse, un classico esempio che ne chiarisce l’utilità è quello di una pagina HTML che contiene il testo di un libro suddiviso per capitoli.
Un indice iniziale linkato sul titolo di ogni capitolo, poterà l’utente a visualizzare il testo del capitolo in questione. Oppure, ad esempio, una semplice pagina html suddivisa in paragrafi che fornisce nella parte alta un menu dove ogni voce conduce ad un paragrafo e quindi ad un segnalibro.
Il seguente codice html descrive un esempio completo:
<html>
<head>
<title>SEGNALIBRI</title>
</head>
<body>
<h2>I Promessi Sposi</h2>
<a href='#capitolo1'>Capitolo 1</a><br/>
<a href='#capitolo2'>Capitolo 2</a><br/>
<a href='#capitolo3'>Capitolo 3</a><br/>
<hr/>
<p align='justify'>
<a name='capitolo1'></a>
<h3>CAPITOLO 1</h3>
Quel ramo del lago di Como, che volge a mezzogiorno, tra due catene non interrotte di monti, tutto a seni e a golfi …
...
</p>
<hr/>
<p align='justify'>
<a name='capitolo2'></a>
<h3>CAPITOLO 2</h3>
Si racconta che il principe di Condé dormì profondamente la notte avanti la giornata di Rocroi …
...
</p>
<hr/>
<p align='justify'>
<a name='capitolo3'></a>
<h3>CAPITOLO 3</h3>
Lucia entrò nella stanza terrena, mentre Renzo stava angosciosamente informando Agnese, la quale angosciosamente lo ascoltava …
...
</p>
<hr/>
</body>
</html>
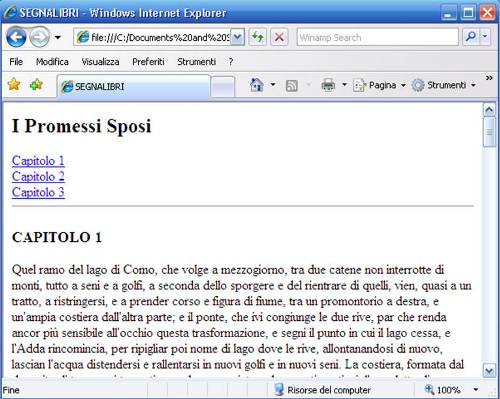
All’apertura della pagina nel browser verrà visualizzata la parte alta, che contiene il titolo e i tre link che conducono ai capitoli dei Promessi Sposi.

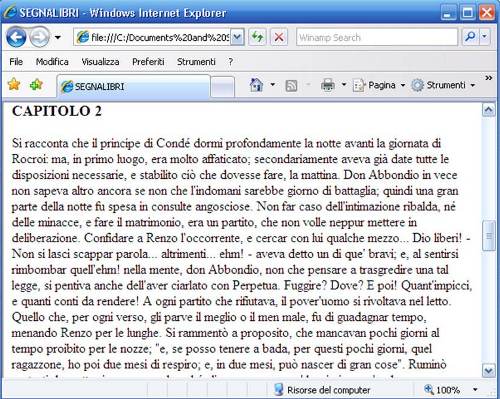
Evitando quindi di scrollare la pagina si potrà visualizzare in cima il capitolo 2, cliccando sull’apposito link.

Da notare infine come il funzionamento dei segnalibri sia dipeso non solo dalla struttura della pagina ma anche dalla quantità di spazio che questa occupa nella finestra del browser.
Definire uno o più segnalibri in una pagina che viene visualizzata per intero nel browser (senza la presenza dello scroll laterale) non produce l’effetto desiderato perché il segnalibro in questione punterebbe ad una porzione di pagina già in visualizzazione.








