Html: i bottoni
- Luglio 18, 2011
- by
- Donatantonio
Dopo aver compilato un modulo, l’utente è tenuto ad inviare i dati al server per usufruire di un particolare servizio.
Solitamente sul fondo di un form viene fornito un bottone che conclude la compilazione del modulo. La sintassi per questo particolare bottone è:
<input type="submit" value="Invia i dati" />
L’attributo type è avvalorato a submit e l’attributo value specifica un’etichetta per il bottone.
Al click del bottone di tipo submit, i dati del form vengono organizzati tramite il metodo di invio (attributo method) e quindi inviati alla pagina che li processerà (attributo action).
In alternativa all’invio dei dati, l’utente potrebbe decidere di annullare ciò che ha immesso nel modulo e riportare quindi il form stesso allo stato iniziale.
Per far ciò è necessario fornire un ulteriore bottone, questa volta di tipo reset che al click andrà a pulire in automatico ogni singolo campo del form:
<input type='reset' value='Pulisci form'/>
E’ utile posizionare questo bottone sul fondo della form, in concomitanza del bottone di submit. Il vantaggio è di fornire agli utenti un modo veloce ed efficiente per pulire i campi senza che questi debba cancellare a mano ogni singolo contenuto.

Bottoni di uso generale
Oltre i bottoni di submit e reset è possibile implementare ulteriori bottoni ai quali associare particolari funzioni definite dal programmatore.
La sintassi è la seguente:
<input type='button' value='Bottone' onClick='funzione()'/>
Il type è necessariamente impostato a button. Inoltre va definita la funzione da richiamare ad un particolare evento, in questo caso al clic del pulsante.
La parola chiave onClick rientra nella famiglia dei cosiddetti gestori di eventi dei quali sarà approfondito il significato nelle lezioni su Javascript.
Il tag BUTTON
Con l’HTML 4 è stato introdotto il tag button che offre la possibilità di creare dei bottoni con un aspetto particolarmente ricco.
Il tag button, a differenza del tag input, dà la possibilità di inserire il testo del bottone tra l’apertura e la chiusura del tag medesimo. Questo ci consente di specificare anche del codice html all’interno del tag, o addirittura delle immagini o oggetti.
Analizziamo il codice html sottostante:
<button> <img src='img/esclamativo.jpg' alt='Invia' border='1' align='middle'> Invia i dati </button>
All’interno del bottone verrà visualizzata un’immagine e quindi un testo. Niente ci avrebbe vietato l’aggiunta di ulteriore testo o immagini al contenuto del bottone.

Disabilitare un bottone
Grazie all’attributo disable, infine, è possibile disabilitare un bottone in modo tale che questo non sia cliccabile.
Inoltre il browser visualizzerà tale bottone nella pagina con uno stile a basso rilievo ad intendere che il pulsante non è abilitato. La sintassi è la seguente:
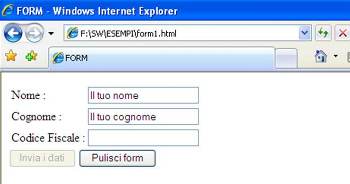
<input type='submit' value='Invia i dati' disabled />
Il bottone sarà così visibile: