Html: bordi, margini e spaziatura
- Gennaio 29, 2013
- by
- Donatantonio
Spaziatura degli elementi
Esistono, come abbiamo già in parte visto, numerose proprietà legate agli elementi html. Alcune sono ad esempio necessarie per creare una spaziatura tra gli elementi o il loro contenuto (MARGIN e PADDING).
Scrivere:
<div style=‘margin:5px; padding:3px’>… Contenuto del blocco … </div>
ci permette di visualizzare un div che è distanziato di 5px su ogni lato dagli elementi che lo circondano e che inoltre ha una spaziatura interna di 3px rispetto al suo contenuto. E’ possibile in alternativa specificare il margine e il padding per ciascun lato dell’oggetto html, utilizzando le parole chiave top, right, left e bottom:
- margin-top / padding-top
- margin-left / padding-left
- margin-right / padding-right
- margin-bottom / padding-bottom
Vediamo un esempio che possa chiarire il loro utilizzo:
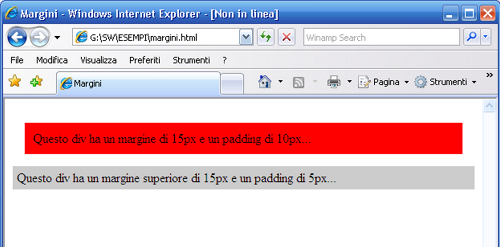
<body> <div style='margin:15px; padding:10px; background-color:#FF0000'> Questo div ha un margine di 15px e un padding di 10px... </div> <div style='margin-top:15px; padding:5px; background-color:#CCCCCC'> Questo div ha un margine di 15px e un padding di 10px... </div> </body>
Nel codice html abbiamo definito due div:
- il primo ha un margine di 15px e un padding di 10px;
- il secondo ha un margine solo superiore di 15px e un padding di 5px.
Quando non viene specificato un margine, come nel secondo div, o un padding, ogni browser applica di default alcune regole di visualizzazione.
Ad esempio, per un div, Internet Explorer applica un margine di 2px e un padding di 1px su ogni lato.
Vediamo infine come il codice viene visualizzato nella finestra del browser.

Bordi degli elementi
Oltre che impostare colori, dimensioni e margini per gli elementi html, è possibile definire un bordo specificando lo spessore, il colore e il tipo di linea.
La proprietà in questione è BORDER e la sintassi è:
<div style=“border:2px solid #FF0000”> … Contenuto del blocco … </div>
Il div in questione avrà un bordo si 2px con una linea di tipo solid e di colore rosso. Anche per border è possibile specificare un bordo diverso per ciascun lato utilizzando le parole chiave top, left, right e bottom.
E’ importante prestare attenzione alla sintassi utilizzata, infatti la proprietà border accetta tre parametri (dimensione, tipo linea e colore) separati da uno spazio. In alternativa però è possibile utilizzare la proprietà anche in maniera più semplice, scrivendo:
<div style=“border:2px ”> … Contenuto del blocco … </div>
In questo caso stiamo impostando esclusivamente la dimensione del bordo (2px), lasciando al browser e alle sue regole di defaul, la scelta del colore (solitamente nero) e del tipo di linea (solitamente solida).
Vediamo quindi un esempio che possa chiarire l’uso della proprietà border:
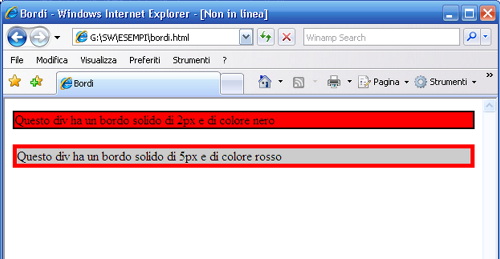
<body>
<div style='background-color:#FF0000; border 2px solid #000000'>
Questo div ha un bordo solido di 2px e di colore nero
</div>
<div style='background-color:#CCCCCC; border 5px solid #FF0000'>
Questo div ha un bordo solido di 5px e di colore rosso
</div>
</body>
Il risultato è il seguente:

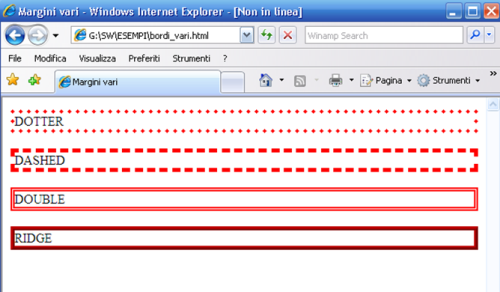
Come annunciato in precedenza, esistono diverse tipologie di linea per i border:
- Solid (linea solida)
- Dotter (linea punteggiata)
- Dashed (linea tratteggiata)
- Double (linea doppia)
- Ridge (linea in rilievo)
La sintassi resta invariata, per una bordo di tipo dotter scriveremo:
<div style=“border:2px dotter #FF0000”> … Contenuto del blocco … </div>