News a scorrimento (news ticker)
- Ottobre 26, 2010
- by
- Donatantonio
Dopo aver visto una finestra con news a comparsa, implementeremo ora una barra orizzontale contenente news scorrevoli da destra verso sinistra (un cosiddetto news ticker) .
In questo caso è preferibile che il testo di ogni news sia composto esclusivamente dal titolo, il quale rimandi poi, tramite link, al testo completo.
In fondo all’articolo è...
Finestra news con effetto fade (news ticker)
- Ottobre 26, 2010
- by
- Donatantonio
In questo articolo creeremo, partendo da zero, una finestra contenente un elenco di news che in sequenza appariranno a video con un effetto a dissolvenza(fade).
Utilizzeremo jQuery esclusivamente per gestire le animazioni e grazie a Javascript realizzeremo le funzioni necessarie per implementare la nostra finestra delle news. Per completare l’opera e dare al box la...
Il cifrario di Vigenère in PHP
- Ottobre 21, 2010
- by
- Donatantonio
In due articoli precedenti abbiamo analizzato, grazie a PHP, due algoritmi di cifratura: Cesare e Blowfish.
Il primo al solo scopo didattico-storico, mentre il secondo pienamente utilizzabile all’interno delle nostre applicazioni, viste le sue potenzialità e il grado di sicurezza che fornisce.
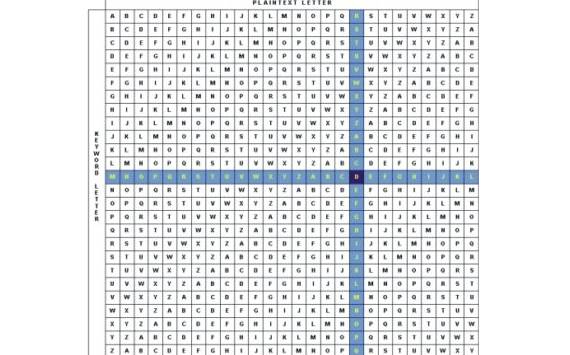
Il cifrario di Vigenère è il più semplice dei cifrari polialfabetici. Si basa sull’uso...
Il cifrario di Cesare in PHP
- Ottobre 19, 2010
- by
- Donatantonio
In un articolo precedente si è vista la crittografia con algoritmo Blowfish in PHP.
Esistono però molteplici algoritmi di cifratura, alcuni utilizzati durante le guerre mondiali, altri ancora più antichi utilizzati nel lontano medioevo.
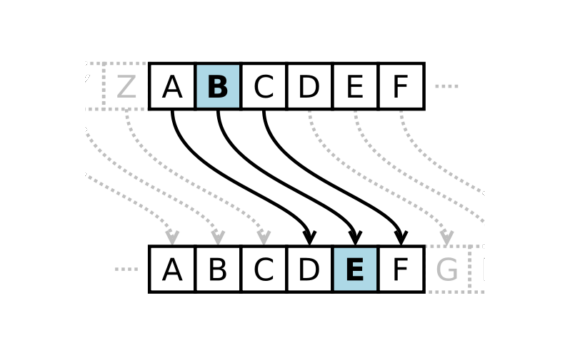
Uno degli algoritmi più antichi di cui si abbia traccia storica è il “Cifrario di Cesare”. È un cifrario a sostituzione...
Crittografia con Php/Blowfish
- Ottobre 18, 2010
- by
- Donatantonio
In questo articolo vedremo come utilizzare l’algoritmo Blowfish per cifrare un testo in chiaro.
Innazitutto Blowfish è un algoritmo a chiave simmetrica a blocchi, ideato nel 1993 da Bruce Schneier e implementato in molti software di crittografia.
Quest’algoritmo utilizza varie tecniche tra le quali la rete Feistel, le S-box dipendenti da chiavi e funzioni F...
Div al centro che segue lo scrolling
- Ottobre 13, 2010
- by
- Donatantonio
In un articolo di un pò di tempo fa, si è visto come centrare con CSS/Javascript un div al centro della pagina.
L’obiettivo di questo nuovo articolo è far si che il div venga visualizzato sempre al centro della finestra, anche qualora l’utente fa lo scrolling della pagina.
Il div in questione seguirà l’utente, restando...
Aggiungere righe a tabella in maniera dinamica
- Ottobre 07, 2010
- by
- Donatantonio
In questo articolo vedremo un esempio di applicazione DHTML(Dynamic HTML). Utilizzando Javascript per accedere al DOM, realizzeremo una tabella inizialmente vuota che, tramite un’apposita funzione richiamata da un bottone, verrà riempita riga per riga dall’utente.
L’applicazione si compone essenzialmente di una sola funzione; la quale genererà una nuova riga con un numero di celle pari...
Presentazione di diapositive con JQuery
- Settembre 22, 2010
- by
- Donatantonio
In un articolo precedente si è visto come realizzare una semplice presentazione di immagini con poche istruzione Javascript, utilizzando i cicli di temporizzazione per sostituire di volta in volta le immagini.
Lo script che analizzeremo consiste in un miglioramento grafico di quello precedente. Infatti verrà utilizzato un effetto sfumatura per sostituire un’immagine con la successiva.
Introduzione agli ipertesti
- Settembre 20, 2010
- by
- Donatantonio
In questa relazione viene introdotto il concetto di ipertesto e successivamente quello di ipermedia, ne vengono trattate le diverse tipologie, analizzando in dettaglio la struttura e le modalità realizzative. Inoltre viene fornita una panoramica sulle caratteristiche che compongono un ipertesto, il ciclo di vita ed eventuali problematiche inerenti il loro utilizzo.
Lo scopo finale di...
Presentazione di diapositive temporizzata
- Settembre 16, 2010
- by
- Donatantonio
Tramite lo script che andremo ad analizzare verrà implementata una presentazione di immagini.
Le immagini verranno presentate in sequenza e saranno resi disponibili due bottoni, uno per avviare la presentazione e l’altro per fermarla.
Innanzitutto vediamo il codice javascript: