CSS: pseudo-classi e pseudo-elementi
- Gennaio 31, 2013
- by
- Donatantonio
Pseudo-classi
Una pseudo-classe non definisce un elemento ma un particolare stato di quest’ultimo.
In buona sostanza imposta uno stile per un elemento al verificarsi di certe condizioni.
A livello sintattico, una pseudo-classe non può essere mai dichiarata da sola, bensì deve appoggiarsi ad un elemento. La sintassi è la seguente:
elemento:pseudo_classe { … }
Il segno di due punti (:) divide, senza ulteriori spazi, l’elemento dal nome della pseudo-classe ad esso associato.
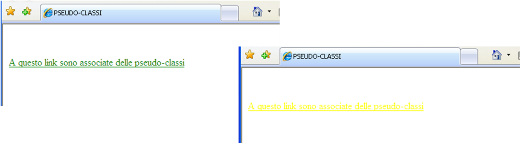
a:link {
color : green;
}
a:visited {
color : yellow;
}
Traduciamo così le regole appena definite:
i collegamenti ipertestuali (<a>) che non siano stati ancora visitati (:link) avranno il colore verde; i collegamenti che invece risultato già visitati (:visited) avranno il colore giallo.
Da qui risulta più chiaro il concetto espresso in precedenza: la pseudo-classe link definisce lo stile (colore verde) solo in una determinata situazione, ovvero quando il link non è stato attivato (cliccato). Appena ciò dovesse avvenire, il testo non sarà più verde, perchè la condizione originaria è venuta meno e di conseguenza diventerà valida la condizione visited e le regole della relativa pseudo-classe (colore giallo).

Una pseudo-classe può anche essere associata a selettori di tipo classe.
In questo caso la pseudo-classe deve seguire la dichiarazione della classe e le regole di stile definite saranno applicate esclusivamente all’elemento con attributo class dichiarato.
a.collegamento:link {
color : green;
}
a.collegamento:visited {
color : yellow;
}
La regola verrà così letta:
Avranno il testo verde solo i link non ancora visitati che abbiano come attributo class=‘collegamento’, di conseguenza il testo sarà giallo se il link è visitato e il class è uguale a ‘collegamento’.
First-Child
La pseudo classe first-child permette di selezionare e formattare un elemento che si trovi ad essere il primo elemento figlio di un altro elemento.
elemento:first-child { … }
Vediamo un esempio concreto a chiarimento:
p:first-child {
color : green;
}
A tutti i paragrafi viene assegnato il colore verde solo se il singolo paragrafo è il primo elemento figlio di qualsiasi altro elemento.
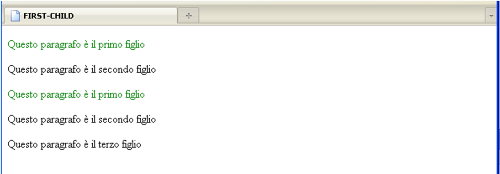
Esaminiamo questa porzione di codice html:
<div> <p>Questo paragrafo è il primo figlio</p> <p>Questo paragrafo è il secondo figlio</p> </div> <div> <p>Questo paragrafo è il primo figlio</p> <p>Questo paragrafo è il secondo figlio</p> <p>Questo paragrafo è il terzo figlio</p> </div>
Solo i primi paragrafi dei due div presenti saranno di colore verde:

Pseudo-elementi
Vi sono parti in un documento HTML che non sono rappresentate da nessun tag in particolare, ma che è possibile comunque modificare e formattare secondo i propri desideri con i CSS grazie ai cosiddetti pseudo-elementi.
Nel momento in cui in un foglio di stile si costruisce una regola che ad essi fa riferimento è come se nel documento venissero inseriti nuovi elementi che hanno la caratteristica di essere appunto fittizi, presenti nel CSS ma non nel codice che definisce la struttura della pagina.
Il supporto di questo tipo speciale di selettore è garantito solo dai browser più recenti.
Ad esempio con il selettore :first-letter è possibile formattare la prima lettera di qualunque elemento contenente testo. Le proprietà modificabili sono ovviamente tutte quelle relative al carattere e al testo, ma anche quelle legate al colore, allo sfondo, ai margini e al padding.
La sintassi è la seguente:
elemento:first-letter { … }
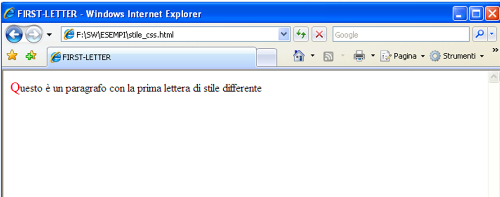
In pratica scrivendo la seguente regola CSS:
p:first-letter {
color : red;
font-size : 20px;
}
definiamo che la prima lettera di ogni paragrafo sarà di colore rosso e con un font di 20px.

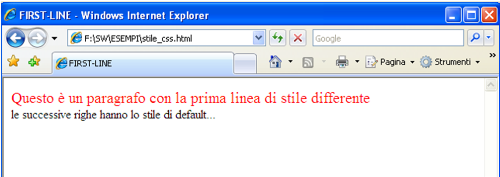
Un altro pseudo-elemento di uso comune è :first-line la cui sintassi è uguale a first-letter con l’unica differenza che le regole CSS verranno applicate alla prima riga di un elemento contenente testo.
Ad esempio, riprendendo il codice precedente:
p:first-line {
color : red;
font-size : 20px;
}
otterremo il seguente risultato: