Html: dimensione degli elementi
- Gennaio 29, 2013
- by
- Donatantonio
Larghezza di un elemento
Grazie alla proprietà width (larghezza), è possibile specificare in pixel o in percentuale la larghezza che un elemento dovrà occupare all’interno della finestra del browser.
La sintassi è molto semplice:
<div style=‘width:200px’>…Contenuto…</div>
Questa proprietà è molto utile quando si desidera realizzare menu, finestre o elementi che richiedano dimensioni ben precise.
Vediamo un esempio di codice html:
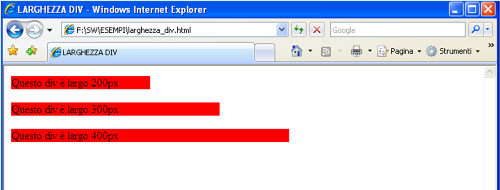
</pre> <div style="‘width: 200px;">Questo div è largo 200px</div> <div style="‘width: 300px;">Questo div è largo 300px</div> <div style="‘width: 400px;">Questo div è largo 400px</div> <pre>
In questo esempio abbiamo definito 3 div in sequenza, ognuno con un semplice testo all’interno; abbiamo assegnato larghezze diverse e un colore di sfondo.
Da notare che l’altezza del div, in questo esempio, è dipeso dal contenuto; un div con più righe di testo risulterà più alto di un div con una sola riga.

In alternativa avremmo potuto utilizzare un valore percentuale per la proprietà width.
In questo caso è essenziale conoscere le dimensioni dell’elemento che conterrà l’elemento al quale applicare una dimensione in percentuale.
Difatti con il seguente codice:
<div style=‘width:50%’>…Contenuto…</div>
definiamo un div che occuperà il 50% in larghezza rispetto all’elemento che lo contiene.
Riprendendo il codice html precedente, apportiamo alcune modifiche:
</pre> <div style="‘width: 20%;">Questo div è largo il 20%</div> <div style="‘width: 30%;">Questo div è largo il 30%</div> <div style="‘width: 50%;">Questo div è largo il 50%</div> <pre>
I tre div definiti si adatteranno alle dimensioni del body e quindi della finestra del browser. In altre parole se rimpiccioliamo la finestra, anche i div assumeranno dimensioni diverse rispettando le percentuali assegnategli.


Altezza di un elemento
Grazie alla proprietà height possiamo definire l’altezza massima che un elemento deve assumere.
La sintassi è del tutto simile alla proprietà width:
<div style=‘height:200px’>…Contenuto…</div>
Combinando insieme width e height è possibile realizzare dei box e della finestre a larghezza fissa. Vediamo il seguente esempio:
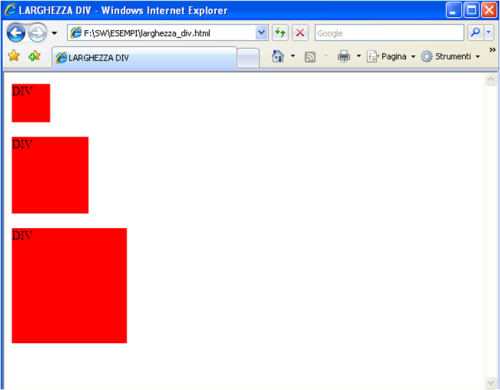
</pre> <div style="width: 200px; height: 200px; background-color: red;">DIV</div> <div style="width: 300px; height: 300px; background-color: red;">DIV</div> <div style="width: 400px; height: 400px; background-color: red;">DIV</div> <pre>
I tre box definiti hanno larghezza e altezza fissa e un colore di sfondo per essere evidenziati. Di seguito il risultato nella finestra del browser:

Così come per la proprietà width, anche height permette di utilizzare un valore espresso in percentuale. Inoltre è possibile utilizzare simultaneamente percentuali e pixel, ad esempio definendo un’altezza in pixel e una larghezza in percentuale o viceversa.
Questo modo di operare è utile quando si vuol realizzare una pagina web che si estenda esclusivamente in larghezza o altezza.
Vediamo il seguente codice html:
<div style="width: 300px; height: 100%; background-color: red;">DIV</div>
Il div ha una larghezza fissa di 300px e un’altezza flessibile che si adatta alle dimensioni della finestra.