Html: altri campi di input
- Aprile 03, 2012
- by
- Donatantonio
Il campo file
Oltre che inviare dati in forma testuale, in base a scelte o stringhe digitate, spesso sorge l’esigenza di inviare dei file al server.
Immaginiamo ad esempio a quei siti che ci permettono di caricare le nostre foto preferite per farle visualizzare ai nostri amici, fornendo solitamente un modulo nel quale ci viene chiesto di scegliere il file (in questo caso l’immagine) dal nostro hard disk.
Il campo in questione prende il nome di file e la sintassi è la seguente:
<input type="file" name="..." />
Vediamo il codice completo:
<form action="pagin.php" method="GET" name="form">
Scegli il file da inviare:
<input type="file" name="file" />
<input type="submit" value="Conferma" />
</form>
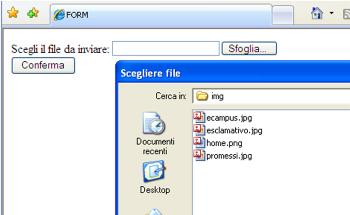
Il browser visualizzerà a video un bottone con etichetta ‘Sfoglia…‘ e un campo di testo inizialmente vuoto che servirà a contenere il path del file prescelto. Cliccando sul bottone, si aprirà una finestra di dialogo per facilitare la selezione del file:


Un attributo utile del campo file è accept, che permette di specificare il tipo di file che è possibile caricare tramite il modulo.
L’attributo accept è così utilizzato qualora si vogliano caricare esclusivamente immagini in formato jpeg:
<input type="file" name="file" accept="image/jpeg" />
Altrimenti avremmo anche potuto accettare qualsiasi file di tipo immagine, indipendentemente dal formato:
<input type="file" name="file" accept="image/*" />
I campi nascosti
A volte è utile e necessario passare dei parametri di servizio, che non siano visibili all’utente, tra un form e il programma che elaborerà i dati.
Immaginiamo ad esempio ad un campo che contiene un ID che identifica l’utente che ha compilato il modulo, oppure un campo che contiene l’ora di apertura del modulo o semplicemente dati necessari all’elaborazione lato server.
A tale scopo sono utili i campi di tipo hidden (nascosto). La sintassi è molto semplice:
<input type="hidden" name="..." value="..." />
Il value conterrà il valore, che può essere una stringa, numero o altro, associato alla variabile nascosta. Ad esempio scrivendo come segue, si istanzia un campo nascosto che contiene la data odierna:
<input type="hidden" name="data" value="30-09-2010" />








