Html: ulteriori campi di testo
- Aprile 03, 2012
- by
- Donatantonio
Campi password
Oltre ai classici campi di testo visti negli articoli precedenti, è possibile instanziare un campo che sostituisca ad ogni carattere un asterisco (*) o altro simbolo grafico, in modo tale da rendere non leggibile il testo immesso.
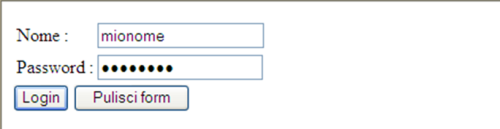
Solitamente tali campi sono utilizzati per inserire password o parole chiave, soprattutto in presenza di moduli di login. Questi campi hanno l’attributo type impostato appunto su password.
La sintassi è la seguente:
<input type="password" name="pass" />
L’utente immettendo il testo all’interno del campo visualizzerà un * per ogni carattere che compone la stringa:
Campo di testo su più righe
I campi di testo permettono l’inserimento di piccole quantità di dati, ad esempio un nome, un cognome, un indirizzo oppure un numero.
Se si ha la necessità di indicare un campo che consenta di inserire una grande quantità di testo conviene invece utilizzare una “textarea” (area di testo).
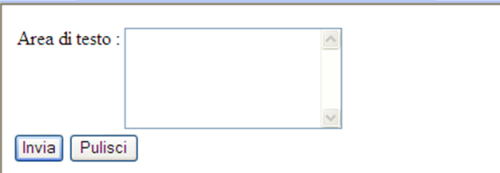
In fase di inizializzazione di una textarea è possibile impostare il numero di righe e di colonne che si desidera fornire, la sintassi è la seguente:
<textarea rows='5' cols='20' name='areatesto'> </textarea>
La sintassi risulta differente al cospetto dei classici campi input; infatti il tag da utilizzare è <textarea> ed è inoltre previsto il rispettivo tag di chiusura.

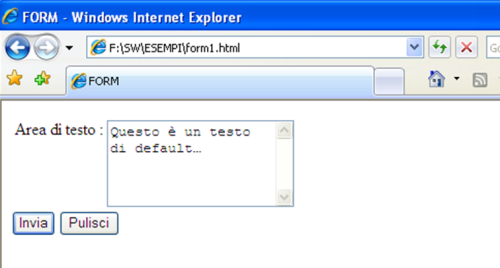
Per inserire un testo di default all’interno di una textarea è sufficiente scrivere all’interno del tag <textarea>, in questo modo:
<textarea rows='5' cols='20' name='areatesto'> Questo è un testo di default… </textarea>