Html: i form
- Luglio 18, 2011
- by
- Donatantonio
Uno dei fattori che ha decretato negli anni il successo del web è senza dubbio la possibilità che offre agli utenti di interagire con esso.
Pensiamo ad esempio ai forum, alle newsletter e alla possibilità di iscriversi a portali e chat. Per ognuno di questi esempi è indispensabile ritrovarsi dinnanzi a moduli html da compilare per usufruire del servizio e fornire i dati necessari al web server.
I form sono quindi da definirsi come l’area di una pagina html adibita all’inserimento di dati da parte degli utenti. Di seguito un esempio grafico di form:

Ogni modulo html è definito innanzitutto da un tag di apertura e da uno di chiusura:
<form … >
…
</form>
All’interno di questo contenitore vanno quindi definiti il testo e gli elementi che compongono il form.
Solitamente l’invio dei dati è organizzato in due parti:
- una pagina iniziale che contiene il modulo che consente all’utente di effettuare scelte e immettere testo
- una pagina secondaria che viene richiamata dal modulo ed ha lo scopo di processare i dati ricevuti. Solitamente trattandosi di una pagina di programmazione che risiede sul server e può essere in CGI, ASP, PHP, JSP o altro linguaggio.
A tal proposito è necessario introdurre alcuni attributi indispensabili del tag form:
<form name=‘nome_form’ action=‘pagina_secondaria.php’ method=‘GET’>
…
</form>
L’attributo name serve per indicare un nome ad un form, necessario per processare lato client(con Javascript) i dati del modulo.
L’attributo action definisce l’url della pagina o del programma che processerà i dati del modulo html.
L’attributo method, infine, definisce il metodo di invio dei dati al server. Può assumere valore GET o POST.
Con il metodo GET la pagina di risposta viene contattata e i dati vengono inviati in un unico step. Nell’URL della pagina di risposta potremo allora vedere tutti i parametri nella barra degli indirizzi (più precisamente nella “query string”, cioè nella stringa di interrogazione) secondo questa forma:
pagina_secondaria.php?parametro=valore¶metro=valore
Nel metodo POST invece l’invio dei dati avviene in due step distinti: prima viene contattata la pagina sul server che deve processare i dati, e poi vengono inviati i dati stessi. Per questo motivo i parametri non compaiono nella query string (dunque se non si desidera che i parametri siano mostrati all’utente questo metodo è preferibile).
Controlli del modulo
Per controlli di un modulo html si intende l’insieme degli elementi che costituiscono il modulo stesso e che forniscono all’utente gli strumenti per effettuare scelte e immettere dati.
I tipi di controlli sono:
- Bottoni (submit/reset)
- Caselle di Testo (anche nascoste come pswd)
- Caselle di Spunta
- Radio Button (come caselle di spunta, ma mutex)
- Immagini (come i bottoni)
- Selezione di File
- Controlli nascosti
Per ciascuno di essi è possibile associare un’etichetta per identificare l’elemento in maniera univoca. Ogni controllo ha inoltre un nome (specificato nel codice html dall’attributo name) e un valore (specificato dall’attributo value) che può assumere significati diversi in relazione al tipo di controllo.
Il name e il value vengono accoppiati e passati dal browser al server per essere elaborati.
Il tag INPUT
Il tag <input> definisce un singolo campo che compone un modulo. La sintassi è la seguente:
<input type=‘…’ />
L’input non prevede il tag di chiusura e l’attributo type specifica il tipo di dato che il campo contempla. Scrivere ad esempio : <input type=‘text’ /> ci permette di definire un campo di input di tipo testo.
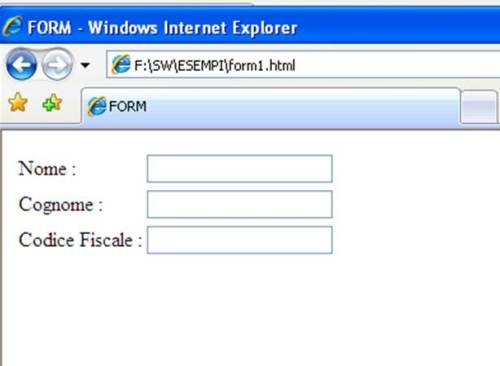
Analizziamo il codice html che segue:
<form name='form' action='pagin.php' method='GET'> <table border='0'> <tr> <td>Nome :</td> <td><input type='text' name='nome'/></td> </tr> <tr> <td>Cognome:</td> <td><input type='text' name='cognome'/></td> </tr> <tr> <td>Codice Fiscale :</td> <td><input type='text' name='cf'/></td> </tr> </table> </form>
Il form contiene tre campi di input di tipo testo. I campi sono tabellati e provvisti dell’attributo name. Il risultato nella finestra del browser è il seguente:

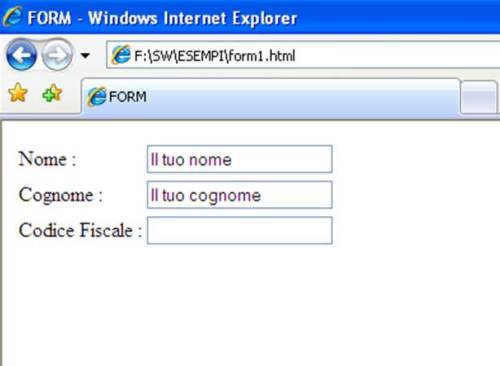
Grazie all’attributo value è inoltre possibile impostare un testo di default per ciascun campo di testo:
… <td><input type='text' name='nome‘ value=‘Il tuo nome’/></td> … <td><input type='text' name=‘cognome’ value=‘Il tuo cognome’/></td>

Il campo di input di tipo testo permette inoltre di specificare il numero massimo di caratteri ammissibile. A tale scopo esistono alcuni attributi, tra i quali:
-
SIZE (grandezza della casella mostrata nella pagina)
-
MAXLENGTH (numero massimo di caratteri che l’utente può inserire)
La sintassi è la seguente:
<input type='text' name='nome' size='10' maxlength='10'/>








