tZebra (tabella zebrata) – Plugin jQuery
- Giugno 24, 2011
- by
- Donatantonio
In questo articolo realizzeremo un plugin jQuery che ci permetta di implementare una tabella HTML con le righe di due colori alternati.
In altre parole la nostra tabella avrà tutte le righe pari (2,4,6 ecc..) di un colore e quelle dispari (1,3,5 ecc..) di un altro colore.
Personalizzeremo, inoltre, il plugin con ulteriori caratteristiche. Ad esempio al passaggio del mouse su una riga, questa si animerà cambiando di colore e font.
Iniziamo subito lo sviluppo del plugin, che chiameremo “tzebra“, determinando quali saranno i parametri da passare alla funzione:
- Colore per righe dispari
- Colore per righe pari
- Colore per animazione riga
Una volta terminato il lavoro vorremmo poter invocare il plugin con questa sintassi:
$('#myTable').tzebra({
color1: '#e0ffff',
color2: '#add8e6',
focusColor: '#00ffff'
});
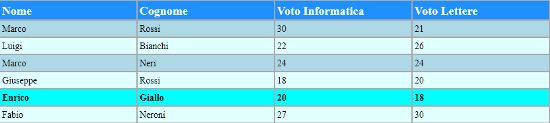
Ottenendo quindi il seguente risultato:

Introduciamo il codice del plugin:
(function($){
$.fn.tzebra = function(options) {
var defaults = {
color1: "#FFFFFF",
color2: "#CCCCCC",
focusColor: ''
};
var options = $.extend(defaults, options);
return this.each(function() {
var id_table = $(this).attr('id');
$('#'+id_table+ ' tbody tr:odd').css('background-color',options.color1);
$('#'+id_table+ ' tbody tr:even').css('background-color',options.color2);
if(options.focusColor!=''){
$('#'+id_table+ ' tbody tr').css('cursor','pointer');
$('#'+id_table+ ' tbody tr:odd').mouseover(function() {
$(this).css('background-color',options.focusColor);
$(this).css('font-weight','bold');
}).mouseout(function(){
$(this).css('background-color',options.color1);
$(this).css('font-weight','normal');
});
$('#'+id_table+ ' tbody tr:even').mouseover(function() {
$(this).css('background-color',options.focusColor);
$(this).css('font-weight','bold');
}).mouseout(function(){
$(this).css('background-color',options.color2);
$(this).css('font-weight','normal');
});
}
return false;
});
};
})(jQuery);
Analizziamo il codice focalizzando l’attenzione sulle istruzioni fondamentali che lo compongono.
Innanzitutto passiamo alla funzione i parametri all’interno dell’array “options“, per intenderci i tre colori da noi scelti. Nell’array “default” abbiamo invece impostato i tre colori di default qualora i parametri in input siano nulli.
Nella variabile “id_table” scriviamo l’ID della tabella, utilizzando il metodo attr; l’ID ci servirà per accedere alla nostra tabella.
I passi successivi creano l’effetto zebrato:
$('#'+id_table+ ' tbody tr:odd').css('background-color',options.color1);
$('#'+id_table+ ' tbody tr:even').css('background-color',options.color2);
Tramite un opportuno selettore impostiamo rispettivamente il colore per le righe pari(odd) e poi per quelle dispari(even), manipolando la proprietà background-color grazie al metodo css di jQuery.
Le righe pari avranno come colore di sfondo options.color1, mentre le righe dispari avranno come colore options.color2
A questo punto abbiamo reso zebrata la nostra tabella, resta da animare le righe al passaggio del mouse.
Da notare che di default abbiamo settato il focusColor a blank per permettere una maggiore personalizzazione del nostro plugin, infatti potremo evitare di passare come parametro il terzo colore (il colore del focus riga) lasciando la tabella al semplice stato zebrato.
Una volta controllato che sia stato impostato il focusColor aggiungiamo gli eventi mouseover e mouseout sulle righe della nostra tabella, modificando il css prima per le righe dispari e poi per quelle pari.
I seguenti passi, ad esempio, aggiungono l’animazione sulle righe pari:
$('#'+id_table+ ' tbody tr:odd').mouseover(function() {
$(this).css('background-color',options.focusColor);
$(this).css('font-weight','bold');
}).mouseout(function(){
$(this).css('background-color',options.color1);
$(this).css('font-weight','normal');
});
Al passaggio del mouse su una riga questa cambia di colore e il font diventa grassetto, quando il muose lascia la riga si ritorna allo stato precedente ripristinando colore e font.
Il plugin è concluso e pronto per l’uso.
Prima però è necessario salvare il codice in un file con estensione .js che chiameremo jquery.tzebra.js rispettando così la sintassi proposta da jQuery (jquery.[nome del plugin].js).
Richiamiamo il codice del plugin, realizziamo una semplice tabella e invochiamo il metodo tzebra:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Tabella zebrata</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.tzebra.js"></script>
<script type='text/javascript'>
$(document).ready(function(){
$('#myTable').tzebra({
color1: '#e0ffff',
color2: '#add8e6',
focusColor: '#00ffff'
});
});
</script>
</head>
<body>
<table id='myTable' border='0' cellpadding="0" cellspacing="0">
<thead>
<tr><th>Nome</th><th>Cognome</th><th>Voto Informatica</th><th>Voto Lettere</th></tr>
</thead>
<tbody>
<tr><td>Marco</td><td>Rossi</td><td>30</td><td>21</td></tr>
<tr><td>Luigi</td><td>Bianchi</td><td>22</td><td>26</td></tr>
<tr><td>Marco</td><td>Neri</td><td>24</td><td>24</td></tr>
<tr><td>Giuseppe</td><td>Rossi</td><td>18</td><td>20</td></tr>
<tr><td>Enrico</td><td>Giallo</td><td>20</td><td>18</td></tr>
<tr><td>Fabio</td><td>Neroni</td><td>27</td><td>30</td></tr>
</tbody>
</table>
</body>
</html>
L’unica attenzione che dobbiamo riporre nello scrivere il codice HTML della tabella è di racchiudere l’intestazione nel tag thead e il corpo nel tag tbody.
Al caricamento della pagina invochiamo tzebra passando i tre colori scelti, oppure volendo solo i primi due per gestire unicamente l’effetto zebrato.
Cliccando qui è possibile vedere in azione il plugin tzebra.
Cliccando qui è possibile scaricare il codice del plugin tzebra.








