L’HTML ha due tipi di stile per il testo:
logico
- formatta del testo a seconda del suo significato
- descrive “l’uso” di una parte di testo
- lascia al browser l’interpretazione del comando secondo le proprie capacità
e
fisico
- indica al browser il formato specifico del testo
- forza il testo ad assumere un particolare aspetto
- richiede uno specifico formato fisico e causa problemi se il browser non è in grado di gestire il formato specificato
Tipi di stile logico.
- <EM> E’ utilizzato per enfatizzare un testo
- <STRONG> E’ utilizzato per dare una forte enfasi ad un testo
- <ADDRESS> Tag contenitore usato per fornire informazioni di locazione
- <CITE> Per testo di citazione
- <BLOCKQUOTE> Usato per citazioni e risalto di blocchi di testo
- <DFN> Utilizzato per la definizione di un termine
- <CODE> Utilizzato per includere il codice di un programma
- <KBD> Utilizzato per indicare un testo da digitare
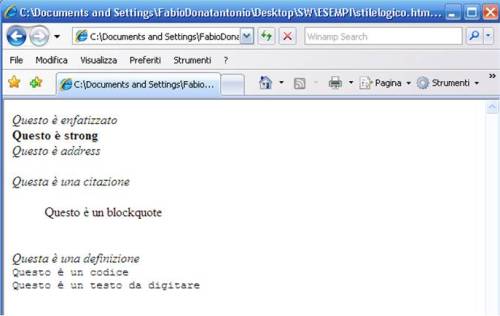
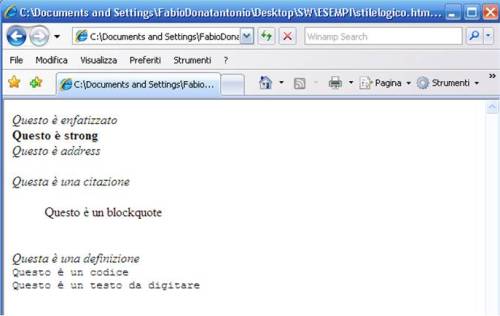
Il seguente codice descrive l’utilizzo di questi tag:
02 | <em>Questo è enfatizzato</em> |
03 | <strong>Questo è strong</strong> |
04 | <address>Questo è address</address> |
05 | <cite>Questa è una citazione</cite> |
06 | <blockquote>Questo è un blockquote</blockquote> |
07 | <dfn>Questa è una definizione</dfn> |
08 | <code>Questo è un codice</code> |
09 | <kbd>Questo è un testo da digitare</kbd> |
Il codice precedente produce:

Tipi di stile fisico.
- <B> Per il testo in grassetto
- <I> Per il testo in italico
- <U> Per il testo sottolineato
- <STRIKE> Per un testo barrato
- <TT> Per mantenere una spaziatura fissa
- <SUB> Per un testo al pedice
- <SUP> Per un testo all’apice
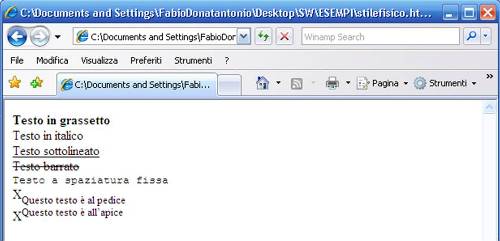
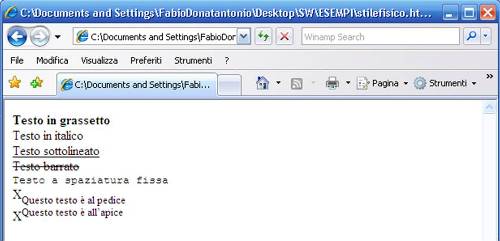
Il seguente codice descrive l’utilizzo di questi tag:
2 | <b>Testo in grassetto</b> |
3 | <l>Testo in italico</l> |
4 | <u>Testo sottolineato</u> |
5 | <strike>Testo barrato</strike> |
6 | <tt>Testo a spaziatura fissa</tt> |
7 | X<sub>Questo testo è al pedice</sub> |
8 | X<sup>Questo testo è all’apice</sup> |
Il risultato è il seguente: