I documenti HTML
- Maggio 04, 2011
- by
- Donatantonio
File Html.
Un file HTML è, in origine, un semplice documento di testo non formattato (di tipo ASCII).
Affinché un file contenente codice HTML sia visto come tale da un browser e quindi interpretato è necessario che la sua estensione sia .html o più semplicemente .htm.
Il primo file html che andremo a realizzare avrà come nome ad esempio: index.html.
Per realizzare una pagina html è necessario un semplice editor di testi come ad esempio il Blocco note di Windows o Notepad, o in alternativa programmi più complessi che aiutano il programmatore nella stesura del documento, come ad esempio:
- Microsoft Frontpage;
- Dreamweaver di Macromedia.
E’ consigliabile, soprattutto per chi è alle prime armi con HTML, non utilizzare nessun strumento che ne faciliti la realizzazione, bensì un semplice ‘Blocco note’ permette di comprendere più a fondo gli elementi fondamentali del linguaggio.
Una volta che si è conclusa la stesura di un file HTML, è necessario aprire il file in un browser per vederne il risultato finale. Si tenga presente che tutti i browser in circolazione permettono la possibilità di visionare il codice sorgente della pagina in visualizzazione, procedura che in molti casi aiuta lo sviluppatore nel correggere eventuali errori.
Di conseguenza è importante sottolineare che gli eventuali errori di sintassi in HTML non vengono segnalati dai browser, bensì i browser tendono sempre a visualizzare a video il documento anche qualora questo sia mal formattato.
Il passo successivo, alla verifica della correttezza del documento, consiste nel salvare il file su un web server in modo che questo sia accessibile dai client attraverso richieste http.
I tag.
I tag sono parole speciali che creano la formattazione del documento (il browser le interpreta e in questo modo sa come comportarsi). Consistono di una parentesi angolare aperta <, seguita da un nome, e da una parentesi angolare chiusa >:
<NOMETAG>… CONTENUTO …</NOMETAG>.
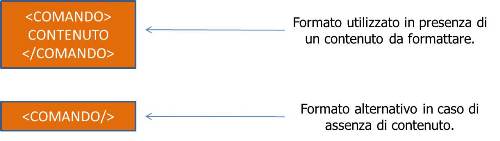
Quindi qualunque comando di formattazione ha la seguente forma:

Esistono tag di apertura e tag di chiusura:
<H1> è un tag di apertura;
</H1> è un tag di chiusura.
Ogni qualvolta in un documento html apriamo un tag è buona norma chiudere il tag onde evitare problemi in fase di visualizzazione.
I tag possono inoltre essere scritti sia in minuscolo che in maiuscolo senza comprometterne l’interpretazione, anche in questo caso è buona norma sceglierne a priori lo stile evitando di mescolare tag minuscoli con maiuscoli.
Gli attributi dei tag.
Gli attributi sono informazioni aggiuntive associate a un tag, aiutando quindi ad associare una particolare proprietà in fase di formattazione dell’elemento.
La sintassi è:
nomeAttributo=“valore”,
che posto all’interno di un tag assume ad esempio tale sintassi:
<nometag nomeAttributo=“valore”>… Contenuto …</nometag> .
Nel momento in cui il browser interpreta il contenuto del tag, associa il valore specificato alla proprietà definita in nomeAttributo. Un esempio reale ed esaustivo può essere:
<div align="center">QUESTO E' UN SEMPLICE TESTO</div>
Abbiamo specificato un blocco “DIV” che contiene all’interno un testo e un attributo che specifica il tipo di allineamento del blocco all’interno della pagina. In questo caso al centro.
La maggior parte degli attributi definiscono regole di visualizzazione e stile ed è quindi buona norma che questi vengano definiti a parte e non all’interno del file html.
Una regola di buona progettazione vuole che si realizzino degli opportuni fogli di stile (CSS) che contengano le regole di visualizzazione degli elementi e quindi gli attributi associati ai singoli tag.
Struttura di un documento Html.
Ogni documento HTML inizia con il tag <HTML> e termina con </HTML>.
Tutto ciò che è racchiuso tra questi due tag è interpretato dal browser come una pagina html.
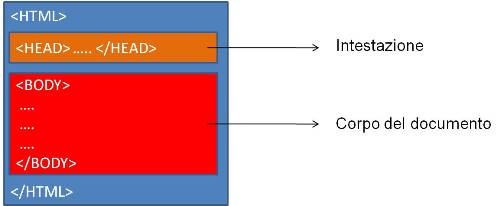
Il documento viene poi suddiviso in due parti:
- intestazione <HEAD> </HEAD> che contiene il titolo del documento ed altre informazioni non visualizzate dal browser;
- corpo <BODY> </BODY> che contiene il documento vero e proprio.
Lo scheletro di un documento html è quindi il seguente:

L’intestazione (HEAD) fornisce inoltre al browser informazioni importanti sul documento che si vuole visualizzare come ad esempio i file javascript esterni da includere o le regole di stile.
Il BODY è il ‘cuore’ del documento html. Il testo, le immagini, i video, le tabelle, i bottoni, i link sono tutti definiti all’interno del corpo della pagina.
Ecco quindi un primo documento HTML minimale:
<HTML>
<HEAD>
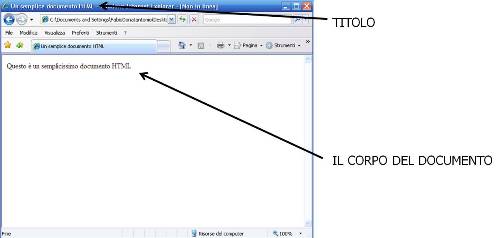
<TITLE>Un semplice documento HTML</TITLE>
</HEAD>
<BODY>
Questo è un semplicissimo documento HTML
</BODY>
</HTML>
Abbiamo definito un titolo alla pagina (nel tag title) e all’interno del body una stringa di caratteri. Una volta salvato il file con estensione .html possiamo aprirlo all’interno del browser.
Ecco il risultato: